Depending on how you go about it, formatting posts can be as much of a struggle undertaking as actually writing them: not just in terms of time, but the energy it takes to make sure they’re nice and readable, consistent with your previous posts (if that’s something you care about; I know I do), et cetera. After months of experimenting I’ve developed [what I think is] a fairly efficient process, so today I figured I’d share in case anyone else might find it helpful.
[Obligatory disclaimers: I’m not an expert and some of the information in this guide may become outdated and/or look different on your operating system or because I use the editor through /wp-admin, and also I may use the wrong jargon at times. This is just based on my experience of what’s worked well for me.
Also, this is a fairly long post, so feel free to skim as you like!]
Before we get into it, I would like to officially add another trophy to Kal’s shelf for pointing out that I should write a post about this. So here it is: 🏆 (And here’s Kal’s blog.)
This post has been sitting in my drafts for a while because I haven’t really had the focus to sit down and finish it plus I kept getting distracted by other post ideas please tell me I’m not the only one who does this. But anyway, it’s finally ready, and here it is now!
Templates: Just Add Details
I’m definitely not the first one to think of this, but a few months into blogging I realized that creating templates for different types of posts can really streamline the blogging process. It’s easy to just drop in the questions and answers for the tag I’m writing, or the details of the book I’m reviewing (for those of us on free WP who can’t use that fancy plugin), and it serves as a kind of checklist so that I don’t forget any of the components / information that I want to include.
Sure, you could also go find and copy a published post with the layout you want. But using a template not only makes it easy to find the right type of post — I keep template posts in the Drafts section, with [TEMPLATE] in the title, while posts-in-progress are mostly marked as Pending — it saves you time deleting all the information that needs to updated with each new post.

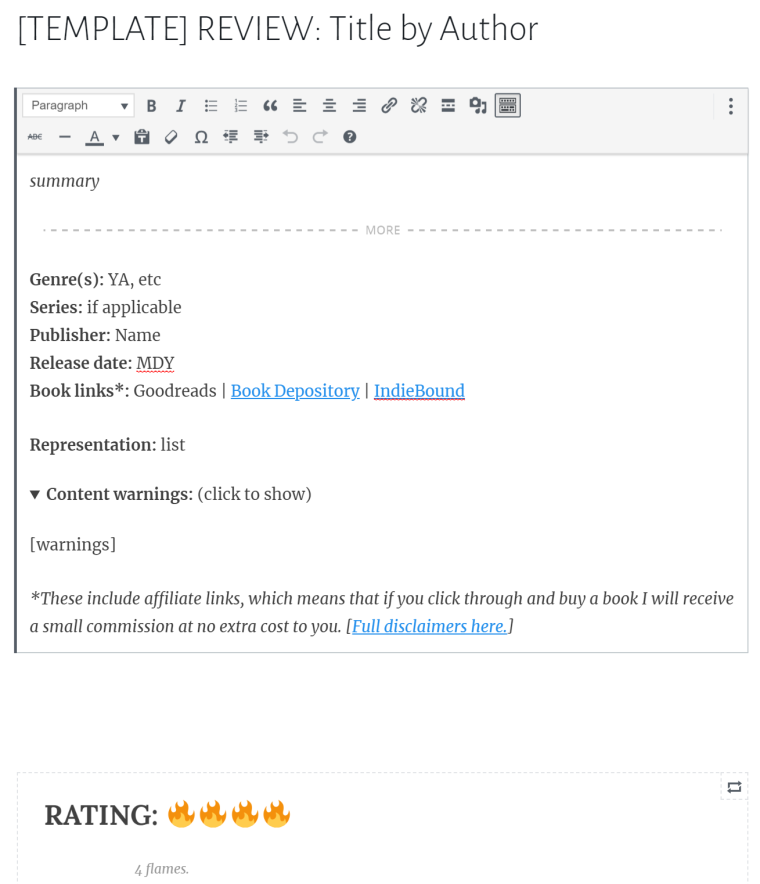
Above is my current template post for reviews! I’ve added filler info in the book details partly as reminders to myself and partly to make formatting easier, since WP can get a little glitchy when switching between bold/unbold and italic/non-italic. As you can tell, not only does it include my click-to-show content warnings — saving me the trouble of editing the HTML in each post — and my affiliate disclaimer, I’ve also pre-pasted the formula for my affiliate links so that I just have to add the book’s ISBN. (To find the ISBN, I go to Goodreads and select a hardcover or paperback edition; when testing the links I’ve found the ISBN-13 is more reliable, but YMMV.)
.
Reusable Blocks: Ready to Use
One of my favorite aspects of the block editor as a whole is the ability to create customized reusable blocks, which I currently use for my ARC disclaimers and book ratings. They’re really easy to create: once you have the block formatted — I haven’t tested this extensively, but I believe this can be any block except a Classic block; if you’re comfortable with HTML, you can use that to achieve a similar effect — you just click the rightmost dropdown on the block menu, then “Add to Reusable Blocks,” then give it a name and you’re all set!

Inserting a reusable block is a lot easier than having to remember / check the wording and format these post components every time I want to use them! And if you decide to edit the blocks at any point, in theory WordPress will update all the corresponding blocks for you, so you won’t have to go back and reformat all your posts. (I haven’t extensively tested this though.)
.
Classic Block: Best of Both Worlds WordPress Editors
Confession: despite being told by multiple friends not to (and hearing lots of horror stories that stem from doing it), I still write most of my post drafts right in the WordPress editor. Which means I have no one to blame but myself if my laptop crashes without saving my changes, or ctrl-z erases too many lines, or anything else goes wrong. However, I don’t like having to open multiple tabs, such as a Google Doc draft and the actual post draft, copy + paste a bunch of text, then format it all; in my mind, the occasional annoyance is worth the convenience. Plus, I like to format either when I outline a post (if I do) or as I write it — probably not the most efficient time-wise, but hey, it works for me.
A lot of more experienced bloggers have complained at length about the block editor, but it’s what I’m used to since I started blogging after it was introduced. So I don’t have much experience with the full classic editor … though I actually write the majority of each post in Classic blocks.

It takes literal seconds to select the Classic block — as opposed to just typing away and letting WP automatically put it into paragraph blocks — and it saves me so much time and mental energy since I find it so much more intuitive. Rather than isolating each paragraph or heading or image into a separate block, Classic blocks will let you put as many paragraphs and headings and embedded media (images, audio, etc.) as you want into the one block … and you can still use other blocks (Spotify embed, Image Gallery, Spacer / Separator, or your reusable blocks) throughout the post.
I feel like I should also note that sometimes I do still use the paragraph block, particularly when I only have a few lines of plain text to write — such as the discussion questions at the end. But for the body of each post, when I have a significant amount of text and/or formatting to work with, Classic block makes it a lot easier.
.
One Final Note: Check Post Preview
Before scheduling or publishing a post, I always make sure to look over the post preview to make sure everything looks exactly the way I want it to (especially since blocks don’t always reflect the way things will appear in the post itself), including clicking on all the links to make sure they work as intended. Plus, I have a tendency to jump around between sections of a post while writing, so it’s also a proofreading round to check that I actually finished all my sentences.
This is just a peace-of-mind preference and certainly not mandatory, but it certainly saves me from embarrassment and/or having to go back and fix things after they’re live. 10/10 would recommend.
*YouTuber outro voice* If you’re reading this, thank you for sticking around to the end! These were some of my tips for using WordPress, if you enjoyed this post make sure to click that like button and follow my blog for more.
Do you use the block or classic editor? Do you write your posts in the editor itself, Google Docs, or some other system? What other formatting tricks have you discovered?




This was such a great and informative guide, Isabelle! Okay, I hadn’t even heard of that plug in for making templates before, and am really kicking myself in the head about it. How did it never cross my mind to simply search and see if a plug in such as that existed? My word, am I clueless sometimes. I use templates for my blog posts as well, but only for reviews! I seriously should type up a few for tags, discussions, and other posts. And I only type up my posts on WP too. I can’t stand having to type it in something like Google Docs or Word, and transferring it later. lol
LikeLiked by 1 person
yay I’m glad this gave you some useful ideas! and honestly same, once you find out something exists it’s like, well obviously, but before then it just doesn’t occur to me that my life could be easier than it currently is 😅
LikeLiked by 1 person
Well thank you for this helpful post! I still use the classic editor because I’m scared of the block one. Idk I just don’t have the time to figure it out yet so I’m sticking with the classic.
I actually write my posts in my phone’s notepad feature then paste it to WordPress afterwards. I do all the formatting on my phone which is a pain but I don’t have much of a choice (poor internet connection makes it difficult for me to connect to my laptop). I’m also scared of my hardwork going to waste when WordPress crashes so I’m just playing safe.
Again, thank you! This is a really helpful post!
LikeLiked by 1 person
aw thanks for reading, Rain! I’m glad you found it useful 💕 I had friends in middle/high school who wrote essays in Notepad or phone notes for whatever reason; if it works, it works!
LikeLiked by 1 person
Why have I never though to this? I’m putting myself in time out. To be fair I’ve only started to develop a format with blog tour and own review posts, beforehand they’re all different, even now lolol…but..this is brilliant! I didn’t even know there were reusable blocks, I tend to use classic editor. Guess what post is gonna be on my June wrap up lol, this was fantastic!!! Thanks for the tips and sharing!
LikeLiked by 1 person
aw thanks Haley! I spent a lot of time playing around with all the different blocks, so I figured I might as well share 😅
LikeLiked by 1 person
Same, no matter how risky it is and no matter how many times by work gets deleted, I will probably always use the actual wordpress editor when I draft my posts for the same reasons that you mentioned. I also had no idea that was what the Classic block stood for smh smh. I literally wanted to kill the editor sometimes when it would separate all of my stuff into paragraphs when they didn’t need to be separated. it just goes to show that I’m still a newbie at this after almost four months of blogging. oh, and I also didn’t know what reusable blocks meant until you stated the very obvious explanation in this post, i will most definitely be using it now! thank you so much for this post! it just goes to show that there is still a lot of things I’ve yet to discover in the WordPress editor, and I’m honestly so excited to discover them 😂 i mean, i just learned what embedding was a week ago. oof, my inner grandma who doesn’t know how technology works is showing, i apologize.
LikeLiked by 1 person
ah I’m so glad this was helpful for you! and that I’m not the only one who drafts in the editor 😅 I was definitely super mad about all the million paragraph blocks, but it’s been a lot of fun exploring all the things built into the editor, would definitely recommend playing around to see what you can find!
LikeLiked by 1 person
This is super useful. I bounced off the block editor hard and still use the classic one (if it ain’t broke, don’t fix it), but I may give it another try.
LikeLiked by 1 person
it’s definitely always tricky to switch over when you’re used to one or the other, but I think both editors have solid pros and cons!
LikeLiked by 1 person
This is a gem Izzy! Excuse me as I bookmark this! I struggled with the block editor massively when it first rolled out, so now I stay away from it like the plague and keep with the classic editor. I too am also in the boat of writing my posts straight in the WordPress drafty thingmabob. Ya girl is too lazy for all of that. Will I hate myself later for not having the posts in multiple places? yes yes I will probably. Do I care enough to go and rectify it? Nope, sure dont! 😂
LikeLiked by 1 person
ah I’m so glad this was helpful for you! and I highkey relate, until something truly unfortunate happens to make me change my mind, I’ll continue to take the risk of drafting in WP editor, don’t got time for multiple platforms.
LikeLiked by 1 person
omg this is so useful. I still use the old editor because I don’t understand the template thing at all, so this was so great!!!
LikeLiked by 1 person
I’m glad you found it helpful! 💕
LikeLiked by 1 person
Thank you so much for this guide post, Isabelle!
I don’t know why I hadn’t thought of this before, you just saved me even more time on my posts!
LikeLiked by 1 person
ah I’m so glad it was helpful for you!
LikeLiked by 1 person
I do the same thing on mine – except I had no idea about the reusable blocks feature! Thanks so much for pointing it out 💗
LikeLiked by 1 person
reusable blocks have definitely saved me a ton of time, I’m glad the post was helpful for you!
LikeLike
I am pretty sure you just gave me back days, possibly weeks of my life. Have I told you that I love you lately? 💕
LikeLiked by 1 person
awwwwww love you too, and I’m so glad this was useful for you! 💖
LikeLiked by 1 person
I use a classic editor because I’m so used to it plus the block one doesn’t seem to do much? But yeah these tips are pretty helpful! Thanks for this post 💞
LikeLike
well, in the post I do mention quite a few features of block editor that I find useful, so I wouldn’t say that it “doesn’t do much” 😜 but making the switch between editors can definitely be a struggle, I feel ya.
LikeLike
OMG you gave me another trophy, lmao I love it!!!
Great guide, and I love using blocks for templates too. Reusable blocks have added years to my life, literally.
LikeLiked by 1 person
yesssssss templates and reusable blocks save so much time! (whether I actually make good use of that saved time remains to be seen though welp)
LikeLike
I’m just getting started with the block editor – resisted it for ages….. I like some aspects of it (like the ease of adding a quote) But other features really irritate me, especially the fact that the navigation panel which I use to add categories, tags and change the slug name is so hidden….
LikeLiked by 1 person
I hear it can be quite an adjustment from the classic editor, though as I mentioned block is the only wordpress editor I’ve ever used. that sounds frustrating, but I hope you get the hang of it soon!
LikeLike
Thanks Isabelle, it’s like most changes, you have to go through the frustration and pain barrier
LikeLiked by 1 person
Thank you so much for this post Isabelle! I am just starting out, and have been planning my first post. Your post has really helped me get myself more organized and prepared before kicking off 😀
LikeLiked by 1 person
you’re very welcome, and I’m so glad you found it helpful! 💕
LikeLike
Good post! I need to set up some reusable blocks.
I finally switched to the block editor because I had to. (I’m on self-hosted WP, managed by my hosting company, which means they take care of making backups but also updating.) Over time I have become more comfortable with it, but I still have things to learn.
LikeLiked by 1 person
switching editors can def be a steep learning curve/transition, but you’ve got this! 💪🏻
LikeLike